drawing in 3d flower of life
Drawing The Flower Of Life — Sacred Geometry in High School Math and JS

This is the Flower of Life. If you lot've been in a yoga class, wellness store, occult bookstore, or fifty-fifty been effectually incense, you've probably seen information technology. It has that wonderful quality of optical illusions where y'all tin can't come across the whole affair at once (look actually shut and effort to see multiple circles at the same time), and it'southward always presented with really wonderful cosmic imagery and colors.
But, similar, what's the point of this thing?
As a net creative person working in a way that I 75% sincerely call cybermystic I decided to spend some time on the New Historic period internet and larn what this is across ornamentation to see if I could incorporate it into my own work.
And, oh boy, did I larn some stuff.
The Flower of Life is:
- "a geometric shape composed of multiple evenly-spaced, overlapping circles bundled in a flower like design with six fold symmetry"
- "the creation pattern of everything in existence"
- "a visual expression of the connections life weaves through all sentient beings, believed to contain a type of Akashic Record of basic data of all living things"
- A pattern that, if thoroughly studied, tin can reactivate your Merkaba and guide y'all on your path of rising.
And, if we're existence honest, that all sounds great! Specific promises and powers aside, in that location is something and then instantly overwhelming about unproblematic patterns repeating. Plus, if you lot're the type that needs some kind of scholarly legitimacy, there are Serious Mathematics about similar stuff out in that location (and tbh they brand it every bit as milky way encephalon-y past naming calling it Chaos Theory)
Plus it's 2019, and I'll take annihilation I can become at this point, you know? Unity with all things sounds rad simply give me a vector.

But the problem I've consistently found when researching New Historic period thought is that so much of the writing out in that location is opaque or outright misleading. Even with really good intentions from the writers, I think there's a lot of copy/pasting happening, and information technology makes it hard to get a handle on things. I spent a couple weeks simply trying to sympathise the "geometry" function of this Sacred Geometry and couldn't detect whatsoever coherent explanation.
So, for all my boyfriend cybermonks out in that location, I figured I'd spend some time breaking this affair apart. This little article explains my understanding of what the Bloom Of Life is, how it works, and then gives you the steps to follow to recreate it in your own work.
Consider this my little contribution to all the wild sites out at that place that accept given me and so much inspiration.
I've approached this as a math and code problem just you don't need to know either of those things to read the bulk of this post. My promise is that this post is readable to both folks on the New Historic period internet looking for greater clarity and technical people who desire to understand this shape and use information technology on their own.
For what it'southward worth, I suggest anyone fifty-fifty casually interested in this kind of thing read through to understand what'due south happening hither. I don't know the path to ascent just I know the more I studied this the more it powerful it became. Sometimes you've got to earn the vibes, homo.
What Is The Bloom Of Life
"This one drawing contains within its proportions every single aspect of life"
Before getting into Sacred Geometry, generally, and the Flower of Life, specifically, it's probably worth taking a minute to empathize the drove of behavior effectually them that brand this shape more than just a cracking collection of circles.
Everything nosotros're talking about hither tin be colloquially referred to as New Age but the truth is New Age isn't really 'a matter' and practitioners kind of run from that term considering it boxes them in. There's no structure or bureaucracy or fifty-fifty uniform set of behavior that make upwards New Age and that'south how information technology should exist. The whole thing is actually just short-hand for a bunch of overlapping ideas that sample pretty broadly from a number of disciplines. There'sbits of zen and astrological cycles and theoretical physics and aliens and multiverses and secret Deoxyribonucleic acid codes and kindness toward others. Information technology's a lot, actually, and some of it is helllllla problematic; only there's a general thread that just encourages contemplation and pushes you toward a ameliorate life, and however yous want to define that is fine.
There's $.25 of zen and astrological cycles and theoretical physics and aliens and multiverses and secret Deoxyribonucleic acid codes and kindness toward others.
Of that splatter of ideas, Sacred Geometry is 1 of my favorites. It's a way of using shapes and ratios to connect the viewer with something larger. Sacred Geometry tin can exist as explicit equally straight ascribing meaning or to certain arrangements, like Ideal Solids or early Western Astronomy, or equally unproblematic tool to inspire wonder, as in Islamic or contemporary art.
I don't know if the Flower Of Life has extranormal powers but drawing it and understanding the rules… kinda works? It'due south fascinating and mystical the aforementioned way the Golden Ratio and The Fibonacci Sequence are. It merely has more window dressing.
And what window dressing information technology is! Drunvalo Melchizedek commencement named the Flower of Life in his 1999 book 'The Ancient Secret of the Blossom of Life, Vol. i' merely it's siblings have been a recurring symbol in fine art for over a thousand years.
A adequately common New Age cosmological belief suggests that, one time everything was unified, and just through some initial corruption did things split up from a harmonious everything and into dissimilar planes of reality.
Many practitioners believe that original land is still accessible, whether through breaking out of the consciousness hologram or simply "seeing the earth every bit it is" every bit Buddhists do, and contemplation of the Flower Of Life is a tool on that path. Check out some of the things it can do:
Geometric models mirror our consciousness. Simply as our bodies are expressions of our consciousness in a physical form, the concrete geometric forms are representations of the original geometry of light that exists beyond the physical level. [Seed of Life Institute]
The complete ancient blossom of life is an inter-dimensional tool, a portal, a stargate, a window into what some telephone call the inter space planes [Sacred Geometry — The Flower Of Life]
The thirteen data systems that make reality come up out of the Blossom Of Life [Spirit Science]
It's awesome, right? Transcendences through ratios! Information systems of reality! A map of our metaphysical DNA! The path back home!
Tin can it take you back to your initial, unfallen country of harmony and connectedness? That's to a higher place my pay course, tbh. But people take been drawing this thing for a long time and, honestly, the more I recreated it the more wonder I found. Plus, contemplation is never bad so let's brand this thing together and perchance 1 twenty-four hour period we'll run across in the stars.
"a geometric shape composed of multiple evenly-spaced, overlapping circles arranged in a flower similar design with six fold symmetry like a hexagon."
How The Flower Of Life Works
In attempting to draw this shape for myself, the best definition I could find of the Flower of Life was that information technology's 'a geometric shape equanimous of multiple evenly-spaced, overlapping circles arranged in a flower similar pattern with six fold symmetry like a hexagon.' Which, like, cool? But that'southward not going to help me draw it, and I honestly still only sort of get what information technology means.
Wikipedia suggested information technology was of an Overlapping Circles Grid but, uhhh, you go ahead and look at that page? It'south also extremely disruptive to me.
Weirdly, the best answer I got nigh how it worked was in a pdf on annal.org (and I later closed the tab and truly cannot find it now so maybe that'due south divine intervention?) that explained the process of drawing the shape equally a story. As alluded to above the Flower of Life isn't merely a pattern only a physical expression of a lost truth and the fashion back to it.
It'southward the best way to understand how it works, as well.
At First, In that location Was Just Everything
Earlier at that place was anything, in that location was everything. A single, completeSource that contained all that could or would be. Nosotros draw a single circle to represent it.

Ex nihilo
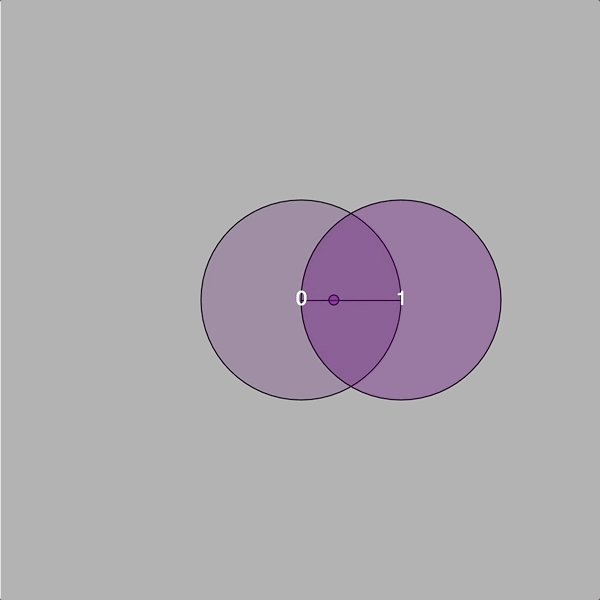
Then nosotros accept our moment where things change. You can call it the Big Bang, the corruption of our DNA, Let There Be Low-cal, the beginning of another Yuga, Unity giving rise to Duality… Really whatever yous want. All you demand to know is that something moves and in turn something is created.
At that place is no more than everything as something moves equally far every bit possible, one radius equally that's the maximum altitude you tin get on a circle. And when information technology gets there, prisoner of war!, the shape replicates itself and something new, in the originator's epitome, springs into existence.

Repetition
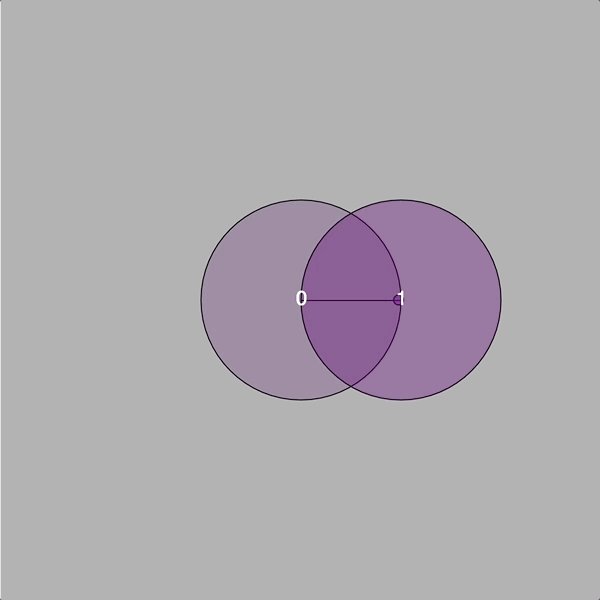
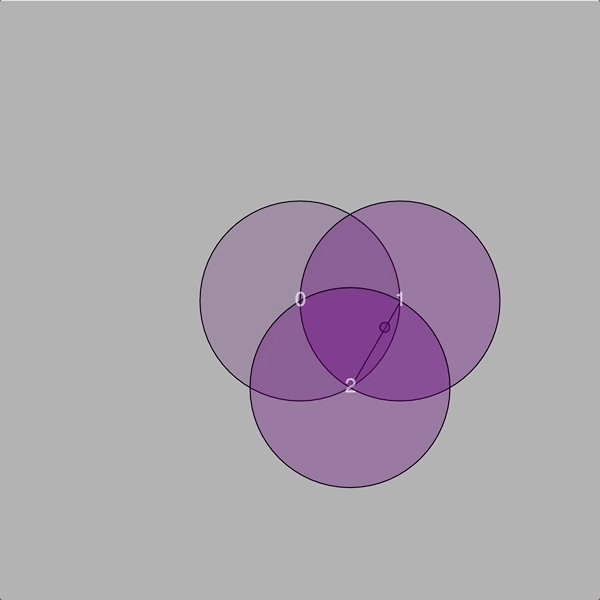
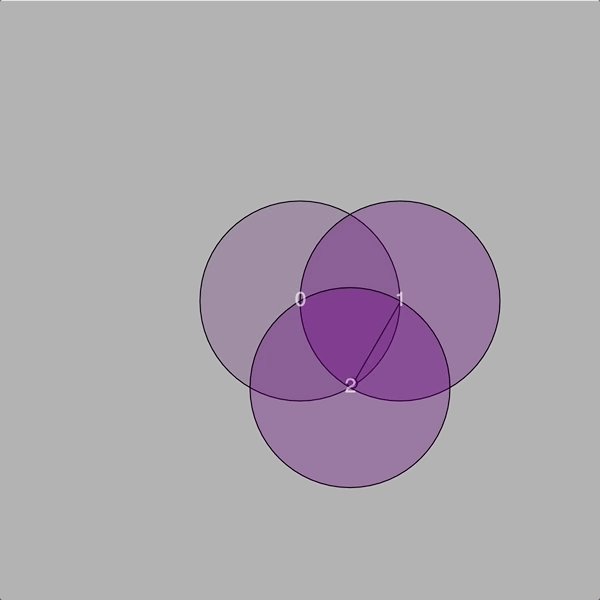
Sacred Geometry is about patterns, their repetition, and the message that rises from that. Then too is this shape. Our new circle, 2, does the aforementioned as its parent and runs i radius away where information technology hits the original source of things and creating another identical circumvolve.
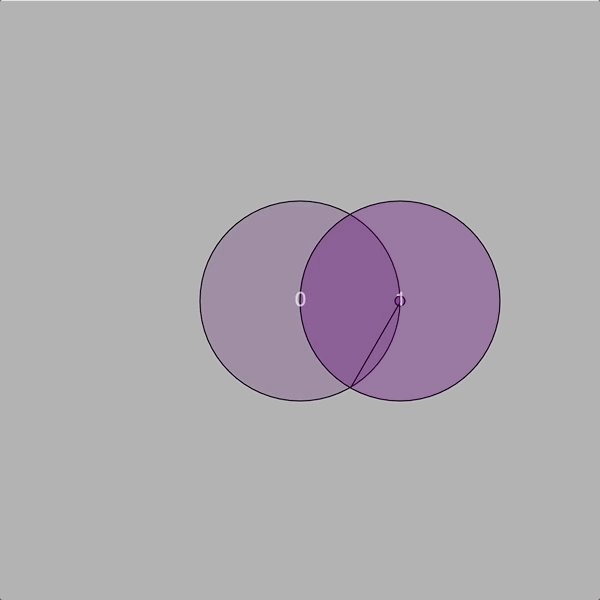
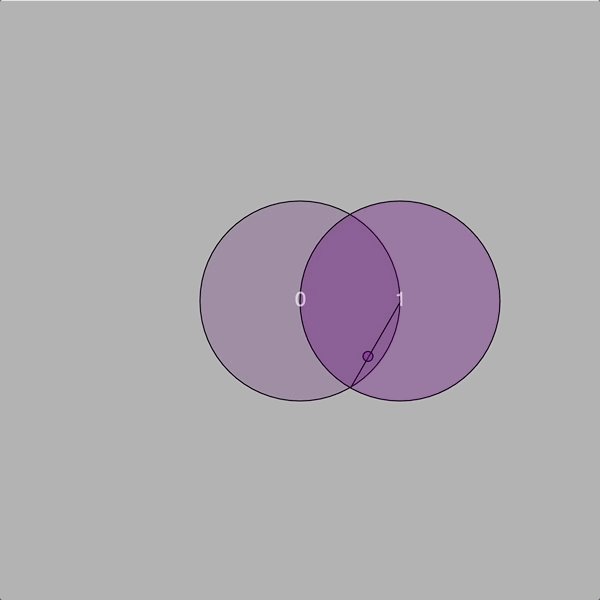
From hither on out all we need to do to draw The Flower Of Life is to depict a circle at the kickoff clockwise intersection point of our almost recently drawn circumvolve.
due east.yard. nosotros draw a radius from the eye of one to where information technology connects (clockwise) with our first circle 0. And then repeat

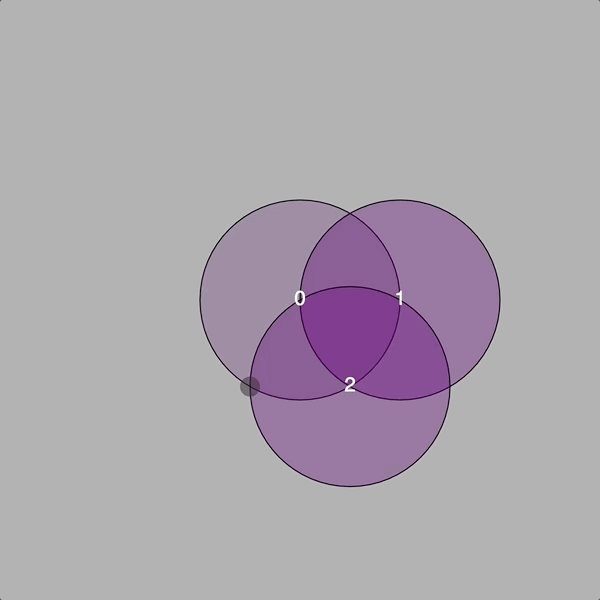
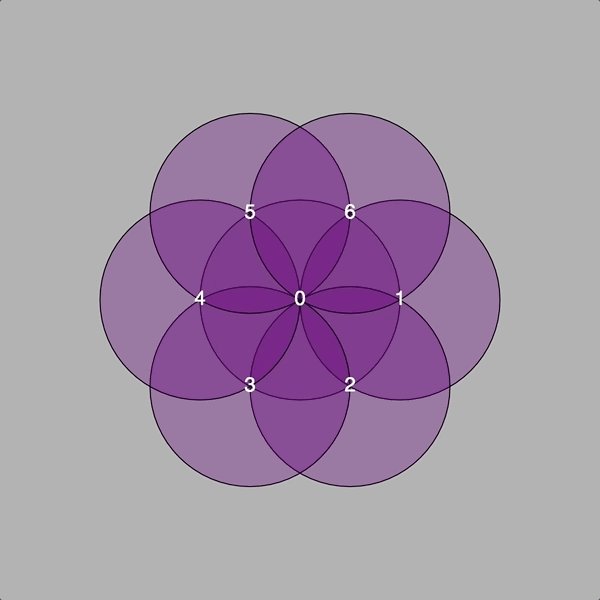
The Seed Of Life
This process goes on-on-and-on — each circle moving one radius until it intersects with an already existing circle — until a total rotation has been completed and we have a shape known every bit The Seed Of Life. A shape that is regularly used in the New Historic period

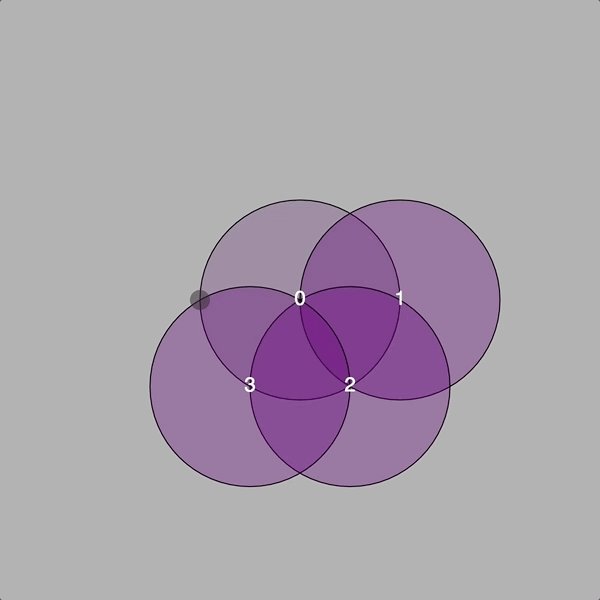
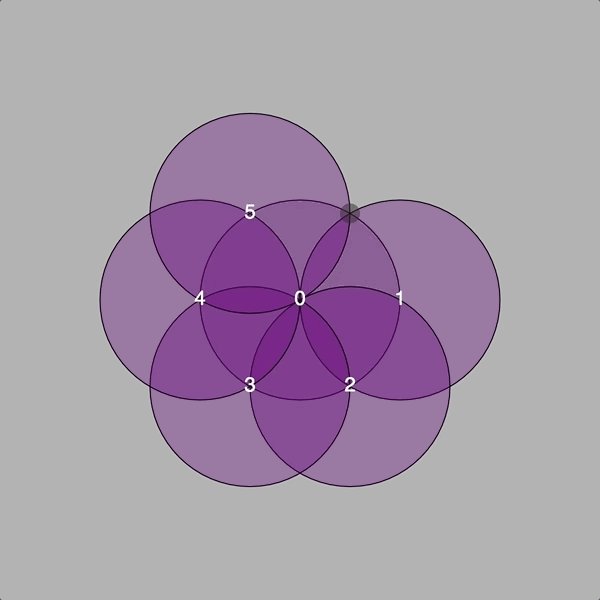
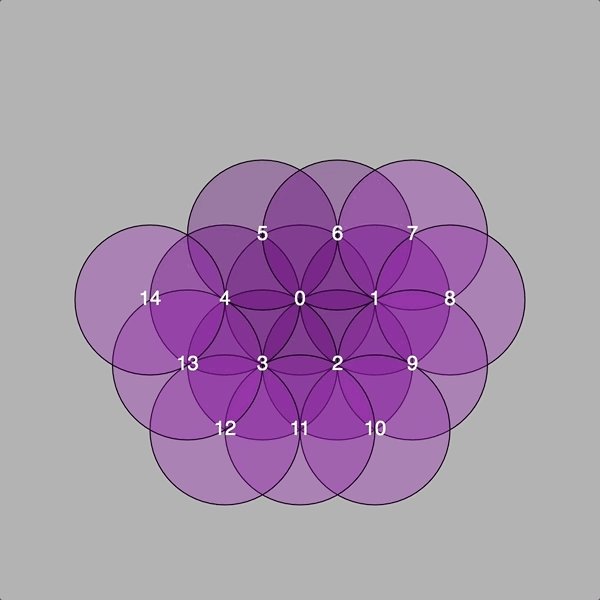
Changing Intersections
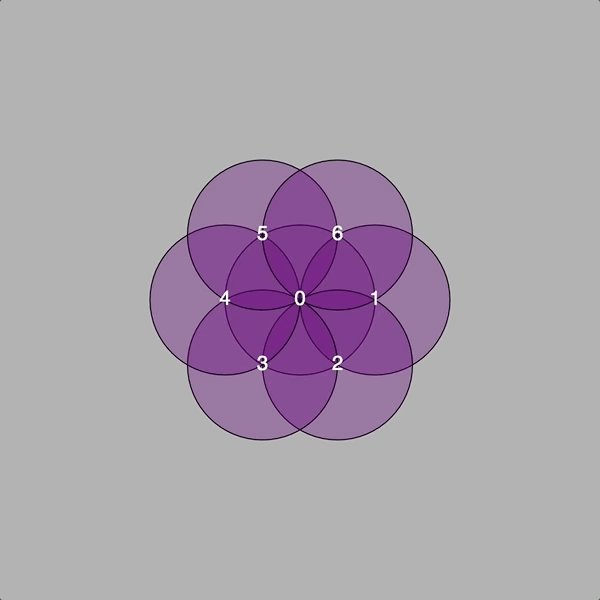
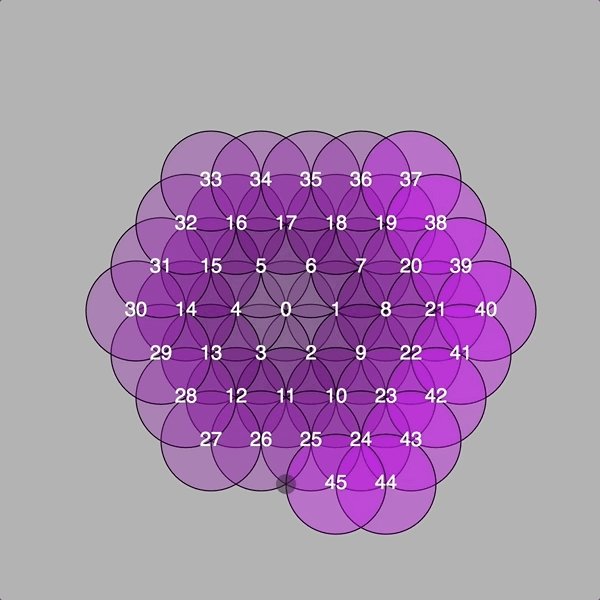
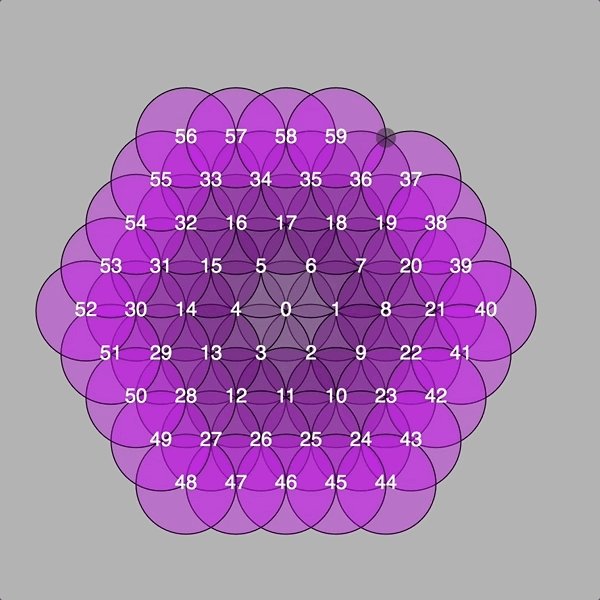
After half-dozen circles we've traveled all the way around the original circle and completed a total rotation. The last circle of our beginning rotation, 6, doesn't starting time intersect with 0 as its predecessors had only rather intersects with 1 so nosotros movement out a round. From this betoken on every additional round of circles will have 6 more circles than the previous round

On and on forever

And so that'southward how it works. It's really really easy to describe with a compass [and if you're about twelfth Street & 1st Ave in Manhattan let me suggest the Best Price Deli on the corner where the guy said 'What up, Galileo?' when I bought mine. Merely $3 besides.] I suggest yous try — in that location really is something compelling about doing such a simple thing over-and-over and getting such a complex shape.
Simply that's non the math of how this works and you lot can't easily implement it from those instructions. If you want to understand that and make your own go on reading.
Otherwise permit me accept this take a chance to plug my portfolio and my YouTube serial of ambient videos which work in this same digital mystical space. If y'all take y'all own stuff I'd love to see what you're working on too!
The Math of The Flower of Life (+ implementing it in JavaScript)
Beginners: I promise if you can follow instructions you'll brand it through this and exist able to extend it on your own. I try to explain most concepts but if something doesn't brand sense don't hesitate to only copy and paste :) The most important part of artistic coding is making something work. I learned everything I know through copy/pasting and seeing what happens
Developers: This starts slow but ramps upward at Drawing The Residuum Of The Circles . You can only jump there and copy the lawmaking correct in a higher place if y'all already know p5 and geometry basics
So what are we •actually• doing here? Believe it or not information technology's pretty much just what did above but with some math that 15 yr-olds know and I, as a grownup, totally had to google. The following is done in p5.js only the general principles apply everywhere.
Setting It Up
To build our Blossom of Life we're going to use p5.js, an art library that makes 'coding attainable for artists, designers, educators, and beginners'.
Strictly for convenience we're going to do this in CodePen to forestall you from having to do setup piece of work. Become ahead and click this link, arrange the screen then information technology looks like the screenshot below, and you can immediately start coding. Now, allow's become to communing with everything!

Cadre Functions
The first thing we need to do is prepare up p5's essential functions, setup() and describe(). Pretty much annihilation you practice in p5 requires these two so let's talk a little flake near what they do.
setup() is chosen first and defines some of the initial properties of our program. In our case this will be the size of the sail and the frame rate, the number of times per second our epitome refreshes. Go alee and type the following cake in.
Adjacent allow'due south take a wait at draw(). Equally the proper noun implies this is where we put all of our instructions about what to describe. Right now allow's just set a background color then nosotros know everything is working.
Your First Circle
Okay cool. We've got ourselves a grayness background just out of the void must come something… so permit'southward draw our outset circumvolve.
P5 has a bunch of functions that help you draw shapes equally long as you lot know some bones data about them. To describe an ellipse we just employ a function called, wait for it, ellipse()!
Ellipse() takes 3 parameters, or pieces of information, inside its parentheses: the ten coordinate of the shape's eye, the y coordinate of the shape's eye, and the diameter of the circle.
Let'due south add the following line to our draw() office
Looking expert but possibly not the most exciting thing in the world. Let's get our 2nd identical circumvolve on the screen and plow everything into every thing!
The Second Circle
We know the second circle starts i radius abroad from the centre of the starting time but we need to give our ellipse() function coordinates. So how exercise we find them?
At that place are several ways to do this but every bit we're working in Sacred Geometry might besides use the Pythagorean Theorem and really commit to the aesthetic and our cybermonk forebears.
The Pythagorean Theorem, a² + b² = c², is a way to notice the length of the sides of any correct triangle. This may not seem like it will help us find coordinates on a circle but imagine a triangle that starts at the center of our circle with a hypotenuse, the c in the theorem, with a length of 100, the radius we used in ellipse()

Let'southward arbitrarily make up one's mind we want to describe our second circle at a 60º bending from the center of the first. If we can find the length of the other two sides of this triangle all we have to do is tell p5 to draw a circumvolve at them.
Get-go let's find the length of the opposite side of the triangle which will stand for our 10 coordinate. To become that we'll utilize the sin equation [you lot may recall it equally the SOH role of SOHCAHTOA)
sin(bending) = reverse/hypotenuse And so in our case we can solve it like this
// We know the angle, 60, and the length of the hypotenuse, 100, so we fill those in
sin(60) = Y / 100
// then nosotros multiple both sides by 100 then we become the Y alone
100 * sin(60) = Y
// which leaves the states with our respond ~ 86.6
86.6 = Y We do the same to find the value of X using the the cosine equation, the CAH part
//Nosotros know the angle, threescore, and the length of the hypotenuse, 100, so we fill those in
cos(60) = Ten / 100
// and so nosotros multiply both sides past 100 so we get the Xalone
100 * cos(threescore) = X
// which leaves u.s.a. with our answer of ~ 50
fifty = 10 Now that we know the length of both the X and Y sides of the triangle we tin observe the indicate of our starting time circle by calculation these values to the center point of our start circumvolve.
// We're calculation the values nosotros institute to 400 as that'south where our first circle is centered
circle2.10 = 400 + 50
circle2.y = 400 + 86.half dozen We don't even need to do the math in our code as p5 has convenient sin() and cos() functions
and there we become! We've got ourselves ii circles. If y'all want to play more with basic trig this site was super helpful and taught me a ton.

The First Round Of Circles
Nosotros know the showtime function of the Flower of Life has six, equally spaced circles around the border of some other and we've just learned the formula for finding the coordinates of dissimilar parts of a circumvolve's edge. Every bit a circle has 360º all we need to practise is place a circumvolve every 60º (360/6) and nosotros're expert-to-go!
To do that nosotros're going to employ a for loop which just runs a flake of lawmaking equally many times as we tell it to — check out out:
Things don't expect right, do they? That's because by default p5 assumes any angle value you lot're giving is in radians. We could convert the above formula to radians through a fairly simple formula just, honestly, information technology'southward easier to just tell p5 that we're working in degrees using the convenient angleMode() function. Go ahead and write
in your setup() function and pow! You've got yourself the right shape!

Adding some style
So at present we've got some circles but, honestly, they don't await great. The Bloom of Life is and then visually compelling because you meet where the circles overlap… and we've got here is a mess of white circles. Every bit the guy at my cafeteria says 'What upwards, Kahlo'

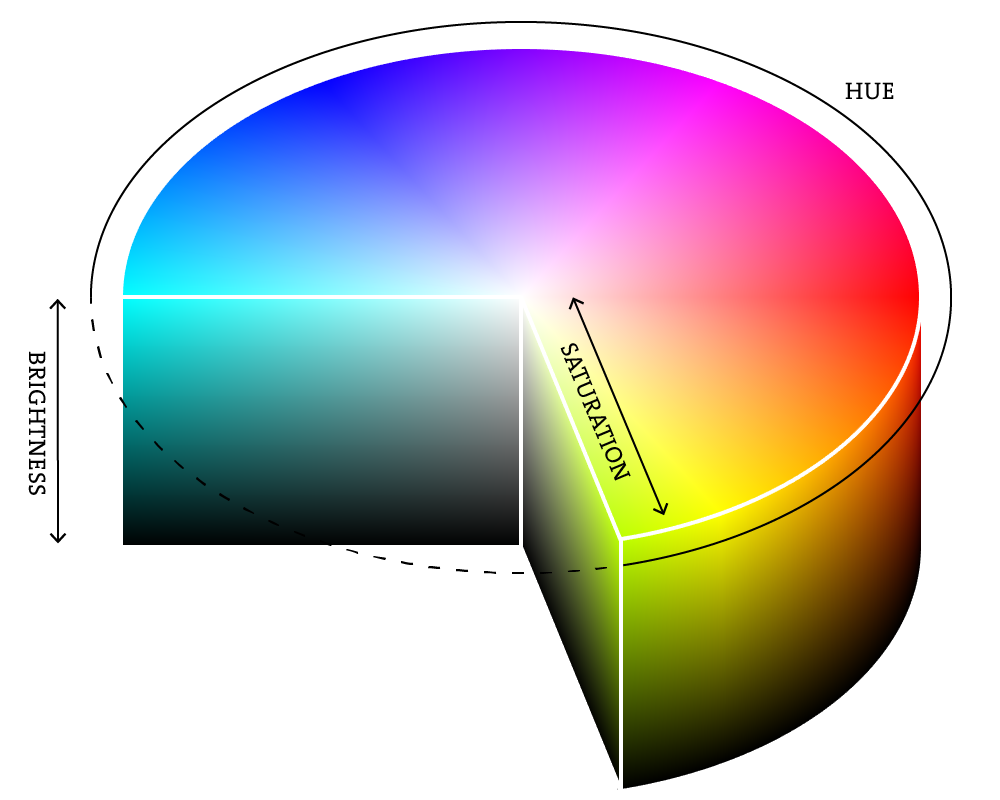
The kickoff thing we want to exercise is to tell p5 nosotros want to work in the Hue Saturation Brightness mode of color, or HSB. P5's site has a great article on color but all you really need to know that hue, what you might recall of as the 'color' part of the color, is a visualized as a circle with values between 0 and 360 while brightness and saturation are given values between 0 and 100.
I know that's a footling confusing then if the graph above doesn't help cheque out this great color picker by Hunor Marton Borbely I establish. It should make it really clear.
HSB is a niggling unusual and you lot don't accept to use it merely I personally find it to be the best colour arrangement for animation and generative art. Nosotros'll come across this in practice afterward. For now just get ahead and only add together colorMode(HSB) to your setup() role.
Annnnnnd…. you'll find no alter at all :/
That's considering to do that we demand to tell p5 how we want to colour our ellipses. Nosotros'll practise that using the fill() draw() like this:
Earlier we move onto cartoon the next round of circles nosotros should take a minute to clean things up and make sure my code is in sync with yours. I've done some lite refactoring for readability.

Drawing The Remainder Of The Circles
So now all that'due south left is repeating the to a higher place formula with with different radius values, right? That's what I thought and spent, uh, several days trying to figure out a formula that allowed me to easily do that. Feel gratis to attempt on your own but I'k almost certain no such formula exists :/
Our offset fix of circles tin exist hands drawn considering they're all one radius away from the center of the initial circle. Afterward our first round, however, the intersections are at totally different distances so a simple formula is out of the question.

Then how do we exercise this? Information technology requires going back to the initial clarification of this shape: for each circle nosotros draw a new circle at its first clockwise indicate of intersection. And lucky for us some smart people accept already figured out a style for usa to detect those points.
To do this we're going to exist using Intersection of Two Circles by Paul Bourke (scroll down a bit on the linked folio to meet information technology.)

In conversational terms nosotros're able to find the intersections betoken, p3, as long as nosotros know the radii, r0 and r1, and centers, p0 and p1, of the intersecting circles. We do it like this:
- Use the
Distance Formulato find the straight line distance betweenp0andp1 - Apply this equation to find the lengths of
aandb - Find the length of
husing the thePythagorean Theorem - Utilize
hto determine the x/y coordinates of the intersection
Let's try it with our circles:
We know that our first circle is at 10 = 400, y = 400; we derived that our second is at ten = 500, y = 400; and both have a radius of 100.

Because nosotros already know they intersect we can skip the first of Bourke's steps and immediately find the length of the chord that connects the ii centers, d. To practise that we'll apply the distance formula:
// Distance formula
d = √((x2-x1)^two + (y2-y1)^two)
// For our example
d = √((500-400)^2 + (400 - 400)^2)
d = √(100^2 + 0^2)
d = √(10000)
d = 100 So d, the line connecting our two circles, is 100px long.

Next we'll need to figure out how long merely segment a is. We can practise that using our new d value with the post-obit equation:
// General Formula
a = (r^2 - r^two + d^2 ) / (ii*d) // For our example
a = (100^2 - 100^2 + 100^ii) / 2 * 100
a = 100^2 / 2 * 100
a = 10000/200
a = fifty
Okay! Now we know the length of a and the length of r so finding h is merely the Pythagorean Theorem
//General Formula
h^2 = r^ii - d^2 // For our example
h^2 = 100^2 - 50^2
h = 100 - l
h = 50

Now that we know this all nosotros need to practice is add together our a length to our p0'due south x value and our h length to our p0's y value and nosotros've got the coordinates p3 which are 10 = 450, y = 450.

Okay but that's a lot to do every time and, honestly, information technology'due south kind of confusing. Luckily the formula was converted into js then nosotros can only apply information technology without having to understand too much. Call up — creative coding is about getting it done :D
I've updated that function slightly so it'southward meliorate suited for usa but this is largely just an adaptation of 01AutoMonkey's work. Go ahead and take the following and simply paste it into the bottom of your CodePen
At present when we desire a circles intersection we can merely call our new getIntersection() role, pass information technology the circles and radii we're curious about, and get the values without doing any work :)
Creating Classes
Nosotros've made some real progress only our current arroyo in draw() is going to go us into trouble. Right now we're calculating our ellipses in the for loop and not saving whatever information about them. See the problem? Our getIntersection() formula requires a reference to ur circles to tell us the intersection point. Nosotros can solve this past saving our circles in an assortment. While nosotros're at permit's end calling our shapes circles and movement to a more than project-appropriate name and call them petals. Go ahead and update the top of your js file to include an allPetals array like this
We need something to put in that array, though. And then why not make a class for each new petal!
A class is really just a mode to create multiple versions of a matter that share certain properties. If y'all really want to learn more Eloquent JavaScript has a great section on the topic… only for our purposes yous can just know it'south an piece of cake way to make a bunch of similar things.
Let's brand a grade for our petals like this and toss it but below those global variables:
Now let's take reward of all these cool new features and update our loop so instead of drawings petals with the ellipse() function we're storing information about them and saving them to the allPetals array.
But uhhh… now nothing is drawing? This seems similar a lot of typing to have just gotten rid of everything?
That'south because nosotros're now saving our petals in the allPetals array simply we're not actually doing annihilation with them :/
Let'due south fix that and meet what classes can exercise all at in one case.
Doing Stuff With Classes
So we've got to tell something to use our ellipse() function so the shape is really drawn… why not do it on that Petal form we only congenital!
Classes aren't just data similar ten, y, or index. They tin can also contain functions that do stuff with that information. Lets prove information technology by giving our Petal class the ability to describe itself past calling a function chosen drawPetal()
So at present we can draw our petals simply we're all the same not actually telling our programme to depict them anywhere. Let'south caput to our draw() role and do just that:
Merely how are we going to draw those ellipses? Nosotros tin can do it easily by just iterating through our allPetals assortment and calling our new drawPetal() method on each thing inside of it. It looks like this
Simply this new code merely tells our programme to get through each petal in the order they're in our array and call the drawPetal() function on each of them. With that in our draw() function and we're... back to where we started... That'due south just coding sometimes 😓
Nosotros've only made a bunch of changes so earlier we move on why not do another quick checkin to make certain we're in sync:

Yous with me? Great. At present that nosotros're through that detour let's make the most of all this new stuff.
Improving Operation
I'll admit I've been misleading yous a chip — maybe you've ever noticed. I said this shape is just a pattern of
- describe a circle
- find the showtime matter that circle intersects
- describe another circle there
- echo
Just instead I've got usa doing a for loop with a bunch of math. and we're doing a bunch of math that simply isn't necessary. Let'due south refactor a flake and employ that getIntersection() function.
First thing nosotros should practice is move our flower creation process out of the draw() function. That function runs 30 times per 2nd which is neat for things that change a lot, like animation, but terrible for things that never do, like math.
Let'due south brand a role chosen getPetalPositions() and move all our our electric current cosmos stuff into it. It'll look similar this:
now become alee and call getPetalPositions() in setup() and so this function only runs once when the program is get-go started.
That's better! You may accept even noticed a slight speed increment in your browser. Coding is dangerous business 🤕
Using getIntersection()
Now let's finally apply that getIntersection() function we worked so difficult on. It'll look like there'southward a lot of new stuff here but actually we're but restating the work we've already done
You lot'll notice we accept an if argument that draws our 0th and 1st petals differently. This is because those are the ii that prepare all the rules every later petal follows. Information technology makes the code a little chip less graceful than it otherwise might be but information technology'southward really just repurposing work we did earlier and this is just one of those abrasive realities of adapting things from the real world into lawmaking :)
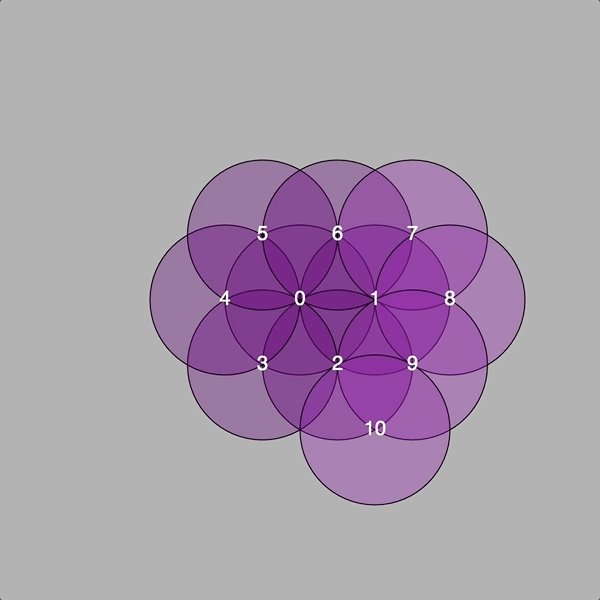
Drawing More Rounds
So I wish I could tell yous we just increase the number in circleCount and call ourselves in harmony with all things but it's not that piece of cake. They tell me enlightenment never is. 😓
You'll detect we've currently simply hardcoded our getIntersection() to always give the intersection between the previous petal and the origin circumvolve. This is true for the first six circle but, if y'all remember back to our animations, petal half-dozen intersects with petal 1, not 0, and it's at that intersection that we need to draw the new circle.
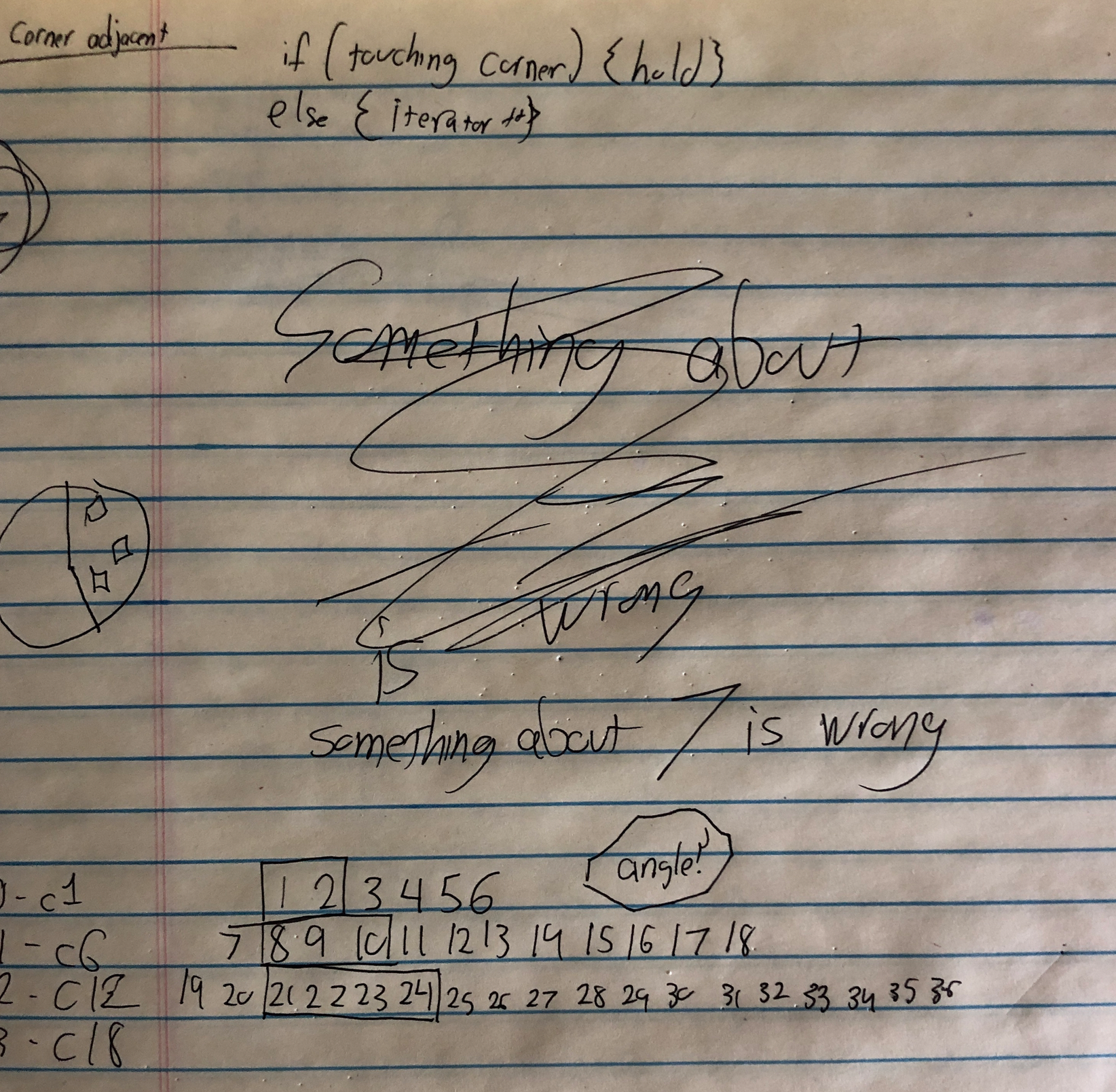
So, uhhhh, how practise we figure that out then? Well it ain't like shooting fish in a barrel and I spent about a week cartoon increasingly wacko graphs on a legal pad and writing serial killer-low-cal notes like 'something about 7 is incorrect' and, for reasons I literally could not tell you, the give-and-take 'angle' in an octagon?



Simply eventually I found a general formula merely, unfortunately, I had to derive information technology just by looking at the shape for awhile. (Though for what it's worth I recall that struggle is literally the point of Sacred Geometry)
The general formula is: each new petal intersects with the petal one 'row' below itself unless it's rounding a corner (striking a vertex) in which case it intersects with the vertex twice before continuing it's previous design.
Which like, what? Await, I said it'south true; I didn't see it was make clean. This is 1 of those things I think is easier if you see it for yourself.
Allow's take a look at what this will look like equally pseudocode
- Create a variable to store the index of the first intersected neighbour and ready its value to 0
- increase that value if the next neighbor is the final petal in a round
- increment that value if the next neighbor is not a vertex
It's easy plenty to handle steps one and two of our pseudocode only how exercise nosotros know if something is a vertex? Do that we need ane last bit of geometry.
Using atan2 to find angles
Nosotros can depict the Bloom of Life every bit a circumvolve with each petal located at some x/y coordinates some distance from the center. We already know the shapes center and the coordinates of our petals — we but don't know that petal'due south angle from center. Magically at that place's an existing office for that, information technology's called atan2() and yous would non believe how happy I was to acquire about it

atan2, from 2 argument arctangent, is a formula that tells you the angle between the positive x centrality (the right part of the horizontal line) and a specific betoken.
Getting a petal's bending should be every bit easy equally passing the petals coordinates to that atan2(). So allow's make a office, and telephone call it getPetalAngle(), that does only that.
you'll find a couple things that may exist unusual in in that location so let's talk through them:
- In
line 4nosotros subtract our petal's x/y coordinates from those of the first ellipse. That's because our shape starts at (400, 400) and not (0, 0). This subtraction merely shifts our terminal calculation to the correct spot. - In
lines 6 & 8we practice some strange math on the result ofatan2, also known astheta. This is considering the result ofatan2is in radians and we've been working in degrees. - In
line xnosotros round our end value. This isn't strictly necessary but pixels are annotation reality and nosotros get some strange angles like 30.000000002 and rounding just makes things easier.
At present that we have a office that returns an bending for any x/y coordinates allow'southward add together it to our Petal constructor so that every new petal automatically gets its angle from center.
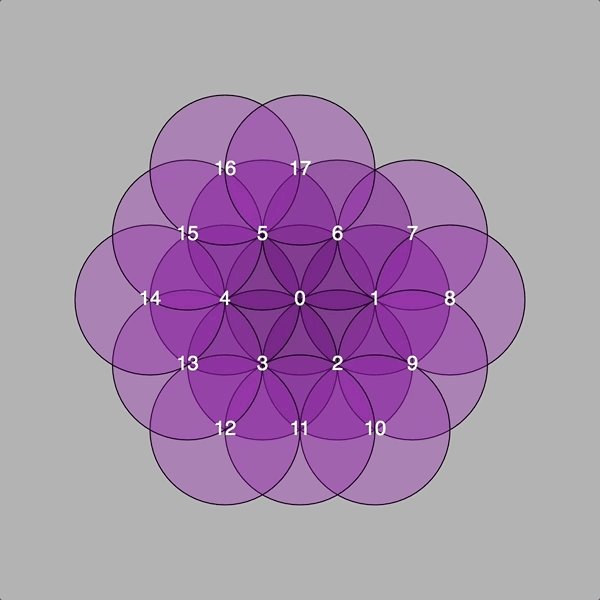
Drawing The Second Round
Now that we know the angle from eye of each petal nosotros can use it to increase our firstIntersection iterator and draw a 2nd round of petals.
Let's caput to our getPetalPosition() function and make the following changes:
The first large change is the offset adding upward elevation. The Flower of Life is made up of evenly-spaced circles of which in that location are six more fifty-fifty rotation through (i.east. the kickoff round has six circles, the adjacent twelve, the following 18, etc) and so to detect their spacing we just divide the number of degrees in a circumvolve, 360º, by the number of circles nosotros want to depict. Nosotros call that value an offset.
One time we have that offset value we employ information technology in our vertexIntersection adding which only tells us if our new petal is going to be intersecting a vertex.
As the Flower of Life is, effectively, a hexagon each of its vertices is 60º from the center. Nosotros tin exam if our new petal is going to exist intersecting with a vertex by using the modulo operator which, honestly, just tells u.s. what the remainder would exist if you were to divide the 2 numbers. If our petal is hitting any bending other than one divisible by sixty we know information technology's not a vertex and can safely increase the iterator.

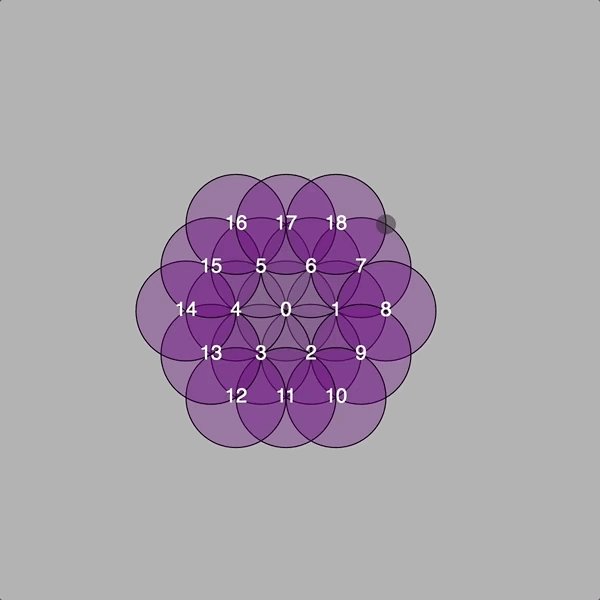
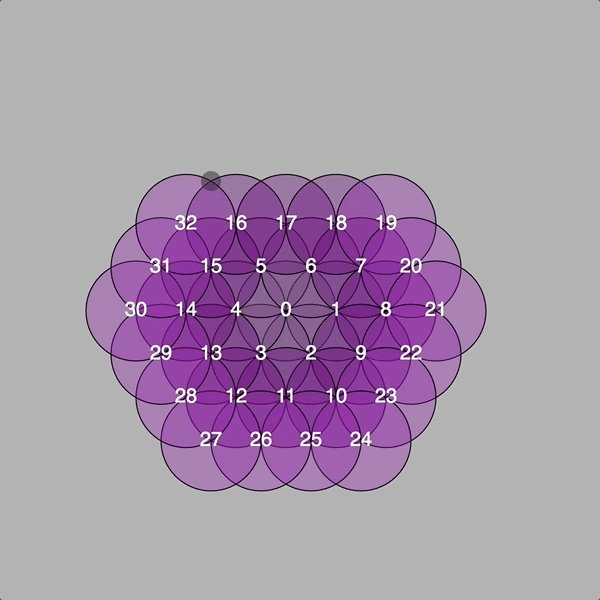
Cartoon More Rounds
To be honest, though, our getPetalPositions() function is ugly and total of these weird things similar that hard coded petalCount === 6 statement or the bizarre offset calculation. It would be easier if we could just tell our programme how many rounds of petals nosotros want to draw and not have to mess around with individual numbers. Luckily, we can! Let's manus dorsum to the getPetalPositions() part and refactor it so it draws based on rounds rather than petalCount
You'll discover we're now focused on how many rounds we want to depict rather than how many petals. We no longer need to manually calculate offset or petals for each circular values and instead we leave our plan to piece of work information technology out. Go ahead and popular whatever circular count in here and you lot'll see y'all can make a huge number of petals with no additional work!
Tidying Upwards
You may find our blossom is getting bigger than our screen — lets decrease the size of the ellipseRadius so everything fits

Adding Some Life
Well, we've sort of done what we ready out to do. You've researched the Flower of Life, understood the math backside it, and congenital your own. That's a large achievement and I bet there was a lot of new stuff in here so feel proud 🖤
Simply — for me at least — it seems like something is missing. It doesn't quite take as much style as I'd hope for then permit's add some color.
The first matter we desire to do is alter up our Petal grade so that each petal can have its own color rather than relying on the universal make full() function. To practise that head to your petal class and add the following.
Two large changes to understand here:
- Our petal now takes
round,fillColor, andstrokeColorvalues - When we telephone call
drawPetal()information technology now checks itsinstanceforstrokeColorandfillColorand uses those values, The reason we want to store these values in theinstancerather than thedraw()office is that it allows united states of america to color and animate individually petals individually.
But where are those colors coming from? Variables of form :)
fillColor — this allows us to apply consequent colors to unlike roundsNow that we've got these colors let's actually pass them to our petals when we create them
That'south a pretty straight frontward update but you've probably noticed this strange lawmaking on line 22: fillColorArray[(roundCount + fillColorArray.length — one) % fillColorArray.length]
Nosotros're once over again using the modulo operator only this time we're telling our roundCount to, effectively, get back to zero if it's greater than the length of fillCountArray. Information technology allows us to create as many rounds of petals as nosotros want without having to worry about creating an entry in our color array for each.
Okay let's exercise another checkin to make sure we're both on the same page:

Animation
So far we've actually just been using p5 as a drawing program simply so much of its magic is in its power to breathing things. Permit's try a simple example that should set you upwardly to do all sorts of stuff on your own
But start a quick SEIZURE Alarm.
None of the steps I'm about to walk you through will crusade rapid flashing. That said, we are working with a organisation that refreshes 30 times per second and you take arbitrary control over values. If y'all're not an experienced developer I'd suggest merely copy pasting the final lawmaking and not manipulating things manually.
P5 makes it actually easy to creating compelling animations, particularly when working in something every bit rules-based and psychedelic as Sacred Geometry. When y'all're withal learning I discover y'all can go the biggest bear upon by focusing on small-scale changes that affect everything on screen the same way. Let's try irresolute 2 of our values to see this in exercise.
Petal Hue
Earlier I suggested we apply the HSB color system and here we finally go to see why. HSB allows yous to uniformly alter the advent of colors using unproblematic math which is ideal for usa. Desire to decrease the saturation of everything? Great! Simply subtract from the s value across the board. Aforementioned with hue and brightness. If y'all desire to see this in action check out the HSB Colour Picker I linked earlier.
So allow's try something simple like changing the hue of all of our petals every frame. This can be easily done in the depict() function:
HSB bounds.Pretty cool, right? And all nosotros're doing is taking the fill colour we assigned earlier and adding 0.05 to the hue (the 0th value of the fillColor array) every frame.
Diameter
Y'all could (and should!) do the same with the saturation and brightness values but I've found changing the diameter of the circle to be actually fun and testify the fashion the Bloom of Life retains many of its properties fifty-fifty when it changes dramatically.
To change the bore we tin can follow the verbal same blueprint equally above and just add together a footling bit every frame. It'd look like this:
This is a corking result but after awhile it lacks dynamism and aesthetically at that place's no real sense of pace. Personally, I think information technology would be amend if it both expanded and contracted in a anticipated way.
The well-nigh pop way of doing this in web blitheness is using the sin() part [amazing tutorial from Allison Parrish here] simply in the interest of simplicity I'm going to evidence y'all an easier, if less svelte, way :)
Upward in your global variables set upwards a new value chosen diameterIterator and set it to 0.2
then let's edit our draw() function so that our diameter grows until it's 150% its original size and shrinks until information technology's 50% of its original size
Information technology's, like, actually cool isn't it? Every frame we're merely checking the size of the bore and, if information technology's by our boundaries, flipping the iterator.
And with that you lot've prepare yourself to build some really cool stuff. Here's what your final code should look like:
Hereafter Exploration
This is actually just the start though. Hither'due south some other things you could try:
- Animate only certain angles past limiting changes with
if (petal.angle > ten && petal.bending < y) {
// do something cool like change the size or color
} - Change the position of certain indices
if (petal.index === x) {
petal.ten += this
petal.y += that
} - Catechumen our second ellipses to 3d cylinders
- Change the stroke color or remove it entirely
- Animate just parts the user hovers over
Pretty much anything you tin can identify yous can arbitrarily change. I've even got the prototype that turns this into a generative music system using Tone.JS! Play effectually — I'd dearest to see what you come upward with 😇
I originally wrote this post because I wanted to use this shape in some other projection and there was no information on the internet about how to make information technology. I have no thought if this post will be useful to anyone else out there but if there are other cybermonks lurking around I encourage you to direct up copy/paste this and throw information technology into your own work. Share it with me besides!
I don't know if there are gods in the wires or contemplating ratios can help u.s.a.… just I can't imagine it hurts.
If you lot thought this was interesting I encourage yous to sign up for my, infrequent, email listing on my art site, Under Construction Club . I make a lot of generative work that has this general sensibility and I'm always interested in feedback.
As long equally I'yard plugging y'all should bank check out my Our Little Planet series on YouTube. It'southward just static videos of empty New York spots with electromagnetic field records as groundwork noise. It'due south weird but if yous fabricated it this far I bet you are too.
gilliardcongavoke41.blogspot.com
Source: https://medium.com/@brokyo/drawing-the-flower-of-life-22206fe36d02
0 Response to "drawing in 3d flower of life"
Postar um comentário